1: Vernetzte Informationsstrukturen - Internet
(zum Download der Dateien Rechtsklick auf den jeweiligen Link und z.B. "Linkziel speichern unter ..." oder etwas ähnliches auswählen)
-
Artikel zur Geschichte des Internet bei
Wikipedia
-
Das Internet ist ein weltweites Netz von Rechnern, die über die Paket-orientierten Protokolle TCP/IP
(TransmissionControlProtocol/InternetProtocol) verbunden sind und mit der sog. IP-Adressierung
(IPv4 bzw. IPv6, eine Art Internet-Telefonnummer) eindeutig identifiziert sein müssen.
-
Einen lohnenden Film (ca. 30 Min.) von 3sat damals zum 40. Geburtstag des Internet findet man bei
Youtube
- zur URL (sog. Internetadresse) siehe 2. Seite von punktnotation.pdf
(HyperTextMarkupLanguage)

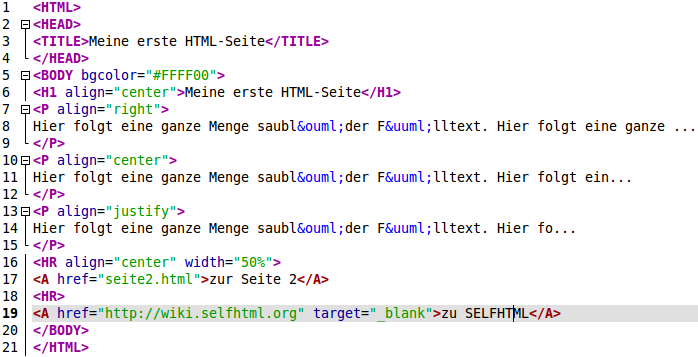
Ein seeehr umfangreiches Online-Nachschlagewerk zu HTML findet ihr bei
https://wiki.selfhtml.org/
Geany findet man unter https://geany.org/. Es ist ein Programm für Mac OS, Windows oder Linux.
Mit Notepad++ lassen sich HTML-Seiten nur im Quelltext bearbeiten, es ist nur für Windows-Betriebssysteme verfügbar unter https://notepad-plus-plus.org/
(Wenn ihr Administratorenrechte bei eurem Windows-Rechner habt, holt euch dort unter Current Version den 64-bit x64 Installer. Ohne Administratorenrechte geht es mit der Version Portable (zip), dieses ZIP-Archive muss nur in einen sinnvollen Ordner entpackt werden und dann kann mit Doppelklick auf notepad++.exe gestartet werden.)
Das kostenlose Gegenstück zu Notepad++ für MacOS X ist Brackets, zu finden unter http://brackets.io/
Blue Griffon, ein sog. WYSIWYG-Editor ist für Windows, MacOS und Linux verfügbar unter http://bluegriffon.org/ .
Da das Projekt von mehreren auf u.U. unterschiedlichen Betriebssystemen (iOS, MacOS X, Linux, Windows) bearbeitet wird und Dateien ausgetauscht werden müssen, sind bestimmte Regeln unverzichtbar:
- Dateinamen dürfen NUR Kleinbuchstaben, aber keine Leerzeichen oder Sonderzeichen enthalten!
(die einzigen erlaubten Sonderzeichen sind Bindestrich - , Unterstrich _ und ein einziger Punkt vor der Dateinamenerweiterung z.B. .htm bzw. .html) -
alle Pfade, ob in Links oder beim Einbinden von Bildern innerhalb des Projekts, müssen relativ
sein, nicht absolut!
z.B. <a href="prisma.html">zurück</a> und nicht <a href="file:///Users/eva/Desktop/Physik%20Eva/Prisma%20optik%204.html">zurück</a>
(Leerzeichen in Dateinamen oder Pfaden werden oft mit %20 maskiert, da das bei versch. Betriebssystemen aber u.U. mit unterschiedlichen Zeichensätzen geschieht, funktionieren diese Links nach dem Austausch meist nicht!) -
alle Bilder müssen im Ordner img liegen und von dort mit einem relativen Pfad (s.o.) eingebunden sein
z.B. <img src="img/prisma1.jpg"> und nicht
<img src="file:///Users/eva/Desktop/Bilder%20Eva/Prisma%20optik%201.jpg">
(Ein kleiner Trick, wie man verkleinerte Vorschaubilder in einer HTML-Datei zum Link zum großen Bild und zurück macht. Laßt euch von eurem Browser den Quelltext anzeigen, funktioniert nicht auf Tablets und Smartphones!)
Ein weiterer Gestaltungshinweis: es sieht deutlich besser aus, wenn der Text sich neben einem dazu passenden Bild befindet bzw. der Text das Bild umfließt.
Ersteres erreicht man mit einer "blinden" Tabelle:
<table border="0" cellpadding="20">
<tr><td><img src="img/bild1.jpg"></td><td>Text zum Bild</td></tr>
</table>
Umfließen erreicht man mit dem float-Attribut im img-Tag:
<img src="img/bild1.jpg" style="float: left; margin-right: 25 px">
Damit fließt das Bild nach links neben den Text mit einem rechten Rand-Abstand von z.B. 25 Pixeln
Das Beispiel Optik
(öffnet sich in einem neuen Tab), um Code zu recyclen
Lasst euch per Rechtsklick von eurem Browser auch den Quelltext anzeigen!
Und hier noch der Link zu einem kleinen Design-Beispiel mit CSS, das einmal in einer Projektwoche entwickelt worden ist.
(die Links in diesem Design-Beispiel laufen allerdings fast alle ins Leere!)
-
Das Projekt wird im HTML-Ordner eines der Gruppenmitglieder angelegt und bearbeitet. Euch steht dafür auch wieder mein Nextcloud-Server
zur Verfügung (die Zugangsdaten können erneut bei mir erfragt werden). In diesem HTML-Ordner wird ein
Unterordner "img" angelegt, in dem alle benötigten Bilder abgelegt werden.
-
Jedes HTML-Projekt muss aus mindestens 3 miteinander verlinkten HTML-Dateien bestehen. Die letzte Seite muss die
Quellen-Angaben als Links zu den konkreten Wikipedia-Seiten und -Bildern enthalten! Die (externen) Links sollen sich selbstverständlich
in einem neuen Fenster / Tab öffnen!
-
Als Recherche-Quelle darf NUR de.wikipedia.org verwendet werden!! Diese Texte und Bilder darf man frei verwenden.
Die Fundstücke einer Suchmaschine normalerweise NICHT!
-
Als Anwendungsprogramme (im Rechnerraum) darf als Dateimanager nur der Windows-Explorer, als Browser die vorgegebene Version des
Firefox und als HTML-Editoren Geany und Blue Griffon verwendet werden.
Wissensgrundlage zu den optischen Phänomen (Physik):
Warum können wir Gegenstände sehen?
Vorstellung vom Licht
MöglicheThemen:
- Eigenschaften vom Licht: Absorption, Reflexion und Brechung
- Weißes Licht – seine Farbanteile; Farbmischung
- Licht und Schatten
- Sonnen- und Mondfinsternis
- Sehen: Vorgang im Auge physikalisch beschreiben
- Aufbau und Funktionsweise eines Fernrohrs
- Das Prisma
- Sammel- bzw. Zerstreuungslinsen
Auch die Gestalung der Webseiten und eine dem Thema entsprechende Farbwahl sind wichtig. Jede Gruppe könnte evtl. ein zum Thema passendes Logo entwerfen.
Auch außerhalb des Unterrichts oder des Rechnerraumes kann man am gemeinsamen Projekt weiterarbeiten! Ihr habt weiterhin die Möglichkeit, euch in der Gruppe auszutauschen und abzusprechen. So lernt man sehr viel zur Organisation von verteilter Gruppen- und Projektarbeit. Bestimmt eine/n Gruppen-Koordinator/in, bei der/dem alles zusammenläuft (in einigen Gruppen sowieso längst geschehen). Führt ein kleines, ganz einfaches Protokoll, wer welche Aufgaben hat und bis wann sie erledigt sein müssen. Dieses Protokoll schickt ihr mir am Ende jeder Schulwoche per Mail.Am besten legt jede/r (wie im Klassenordner in der Schule, innerhalb des Informatik-Ordners) auf dem eigenen Rechner einen Ordner an mit dem gekürzten Benutzernamen des Gruppen-Koordinators, darin den HTML-Ordner und darin den img-Ordner.
Als HTML-Editor empfehle ich weiterhin Geany oder Blue Griffon, weil diese OpenSource-Programme für MacOS X, Windows und Linux kostenlos verfügbar sind. Für das iPad gibt es leider keine vergleichbaren kostenlosen Apps
Wer noch Fragen hat, meldet sich bei mir! Frisch ans Werk! Ihr schafft das!
Schaut euch mal ein eingereichtes Projekt von einem der letzten Jahre hier an!
Lasst euch in dem Projekt per Rechtsklick von eurem Browser auch den Quelltext anzeigen,
um zu sehen, wie es andere Gruppen gelöst haben.
Mit dem Verweisziel wird die Stelle festgelegt, zu der gewechselt werden soll. Der Verweis zielt auf diese Stelle.
Zwischen Verweis und Verweisziel besteht die Beziehung "zielt auf".
2: Austausch von Informationen - Internet
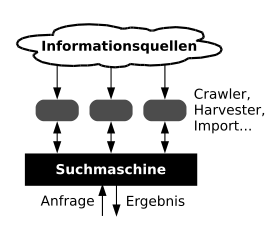
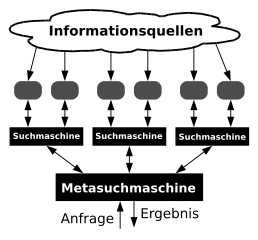
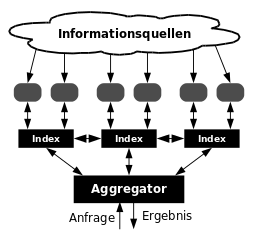
Um im Internet Dokumente zu einem bestimmten Thema zu finden, kann man eine Anfrage an eine Suchmaschine stellen. Als Ergebnis bekommt man eine Liste mit Verweisen (Links), die zu Dokumenten führen, die möglicherweise relevant sein könnten. Je geschickter die Suchanfrage gestellt ist, desto besser passen in der Regel die Treffer. Die gefundenen Inhalte sollte man allerdings einer kritischen Prüfung unterziehen, bevor man sie als glaubwürdig einstuft.

|

|

|
| indexbasierte Suchmaschine | Meta-Suchmaschine | föderierte Suchmaschine |
| Quelle: https://de.wikipedia.org/wiki/Suchmaschine | ||
E-Mail-Systeme sind in erster Linie für den Versand einzelner Nachrichten an einzelne Empfänger gedacht. Es können einzelne Dateien als Anhang mitgeschickt werden. Soziale Netzwerke bieten eine Plattform zur Veröffentlichung von persönlichen Informationen. Instant Messenger unterstützen vorwiegend eine elektronischeKommunikation innerhalb abgegrenzter Personenkreise.
Hier findet ihr den zweiten Teil des Hefteintrags als PDF-Datei (ca. 20,6 kB)
3: Beschreibung von Abläufen - Algorithmen
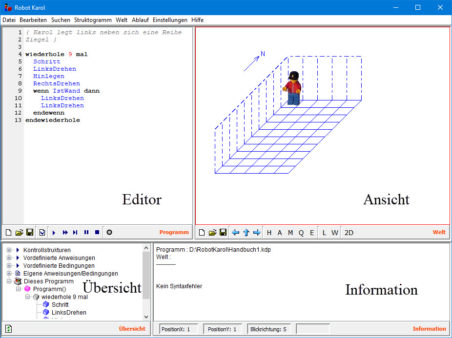
Robot Karol

 Robot Karol ist eine Programmierumgebung mit einer Programmiersprache, die
für Schülerinnen und Schüler zum Erlernen des Programmierens und zur Einführung
in die Algorithmik gedacht ist. Robot Karol folgt der Tradition der "Mini-Languages". Dies sind Programmiersprachen, die bewusst über einen kleinen,
übersichtlichen Sprachumfang verfügen, um den Einstieg in die Algorithmik zu erleichtern.
Robot Karol ist eine Programmierumgebung mit einer Programmiersprache, die
für Schülerinnen und Schüler zum Erlernen des Programmierens und zur Einführung
in die Algorithmik gedacht ist. Robot Karol folgt der Tradition der "Mini-Languages". Dies sind Programmiersprachen, die bewusst über einen kleinen,
übersichtlichen Sprachumfang verfügen, um den Einstieg in die Algorithmik zu erleichtern.Robot Karol 3 ist als Java-Projekt auf allen Rechnern/Betriebssystemen lauffähig, die eine Java-Laufzeitumgebung bereitstellen. Informationen und Download-Links findet man auf dem Mebis-Server des Bayerischen Kultusministeriums.
Für Windows gibt es dort ein Installationsprogramm (in einem ZIP-Archiv). Für andere Betriebssysteme (MacOS X, Linux) muss nur ein ZIP-Archiv in einen sinnvoll benannten Ordner (z.B. RobotKarol3) entpackt werden, u.U. müssen die .jar Dateien noch als ausführbar markiert werden.
Dann kann es los gehen!
Übungen und Aufgaben zu Robot Karol findet man auch in unserem Informatik-Buch ab Seite 58 oder im Internet unter https://de.serlo.org/informatik/werkzeuge-methoden/robot-karol/einf%C3%BChrung-robot-karol/%C3%9Cbersicht
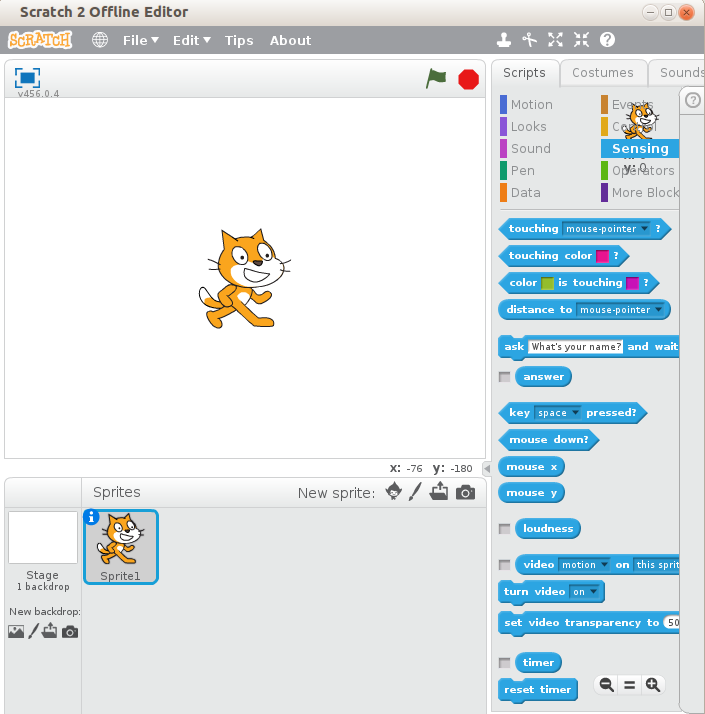
Scratch

 Scratch ist eine erstmals 2007 veröffentlichte bildungsorientierte visuelle Programmiersprache für Kinder und Jugendliche inklusive ihrer Entwicklungsumgebung
und der eng verknüpften Online-Community-Plattform.
Scratch ist eine erstmals 2007 veröffentlichte bildungsorientierte visuelle Programmiersprache für Kinder und Jugendliche inklusive ihrer Entwicklungsumgebung
und der eng verknüpften Online-Community-Plattform.Scratch wird unter der Leitung des US-amerikanischen Professors für Lernforschung Mitchel Resnick von einem kleinen Forschungsteam, der Lifelong Kindergarten Group, am MIT Media Lab entwickelt und größtenteils von der National Science Foundation und freiwilligen Spenden finanziert.
Scratch ist so konzipiert, dass bereits junge Kinder und Erwachsene ohne Computerkenntnisse mit Scratch motivierende Programmiererfahrungen machen können. Da es auf einer nahezu rein grafisch gehaltenen Oberfläche basiert, werden potentielle Frustfaktoren wie viel Tipparbeit, komplizierte Sprachsyntax und diesbezügliche Fehler ausgeschlossen.
Scratch läuft in den meisten gängigen Webbrowsern auf PCs, Laptops und Tablets. Du kannst Scratch-Projekte auf Handys ansehen, aber keine Projekte auf Handys erstellen oder bearbeiten.
Unterstützte Browser:
Desktop-PC
- Chrome (63+)
- Edge (15+)
- Firefox (57+)
- Safari (11+)
- Internet Explorer wird NICHT unterstützt.
Tablet
- Mobile Chrome (63+)
- Mobile Safari (11+)
Grundwissen
(wird demnächst überarbeitet, da der Windows-Explorer bei Win8 bzw. Win10 deutlich anders aussieht)